혹시 VSCode에서 코드 폰트 바꾸는 방법 찾고 계신가요? 프로그래밍을 할 때 가장 중요한 것 중 하나가 바로 개발 환경인데요. 특히 코드 편집기의 폰트는 가독성과 생산성에 큰 영향을 줘요. 개발할 때 가독성이 좋은 폰트를 쓰면 코드가 훨씬 깔끔하게 보이고, 눈의 피로도 줄일 수 있어요! 오늘은 맥북에서 Consolas(콘솔라스) 폰트를 VSCode에서 적용하는 방법을 아~주 쉽게 알려드릴게요!
1. VSCode에서 폰트 변경이 중요한 이유
코딩할 때 헷갈리는 문자 많잖아요? 예를 들어, 이런 거 구별 안 되면 코드 파악하는데 시간을 더 사용하게 될 수 밖에 없고, 같은 코드를 개발하거나 읽더라도 시간이 더 오래걸려요.
1 (숫자 1) vs l (알파벳 L)
O (알파벳 O) vs 0 (숫자 0
Consolas 폰트는 고정폭(Monospace) 폰트라서, 이런 문제를 확 줄여줘서 코드를 더 잘 읽을 수 있어요. 폰트 하나 바꿨을 뿐인데, 코드가 더 정리된 느낌 들어서 개발할 맛이 나요. 게다가 같은 폰트를 쓰면 팀원들이랑 협업할 때도 더 보기 편해요!
2. VSCode에서 다운로드 받은 폰트 적용하는 방법!
2.1 다운로드 받은 폰트 맥북에 설치
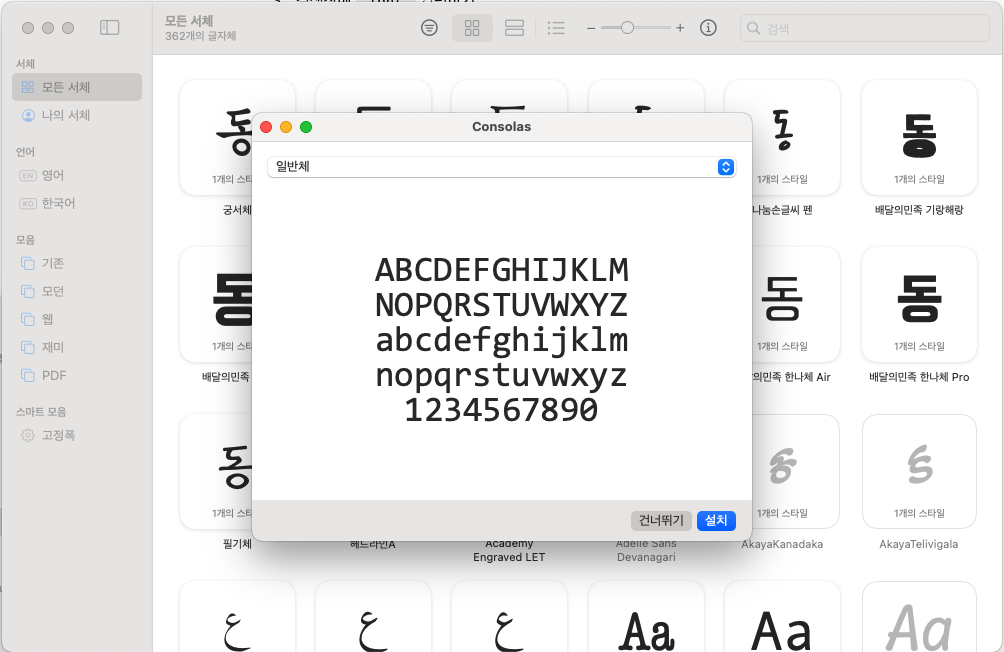
- 다운로드한 .ttf 파일을 더블 클릭 해주세요. 아래쪽에 설치 버튼을 누르면 간단하게 설치가 완료돼요!


2.2 VSCode 설정 파일 수정하기
두 가지 방법으로 설정 파일을 열 수 있어요. 어떤 것으로 해도 상관 없어요!
1️⃣ VSCode의 설정 사용
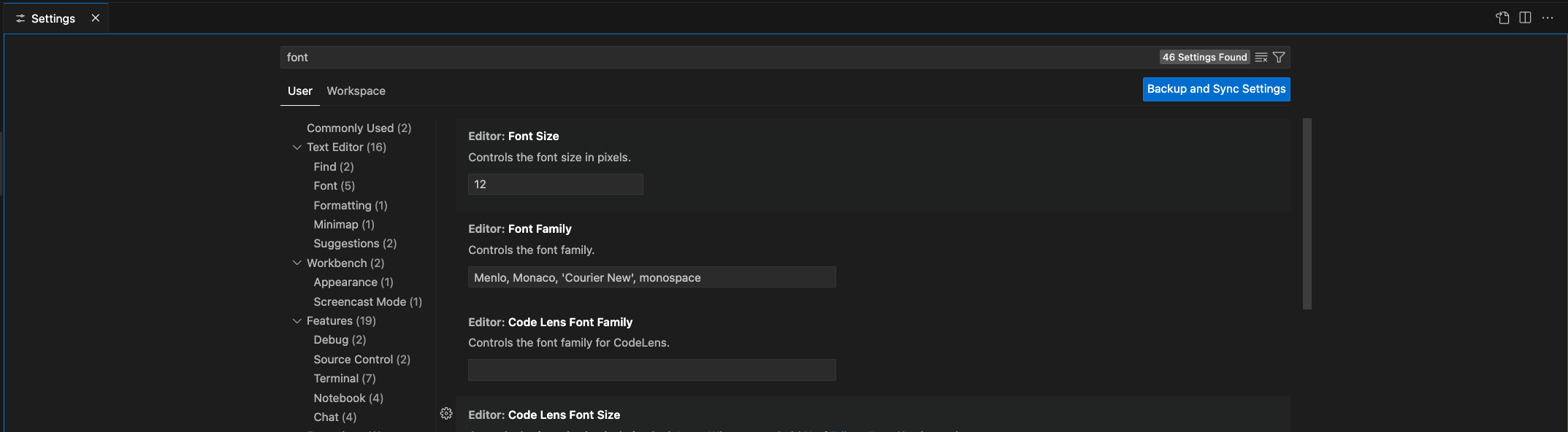
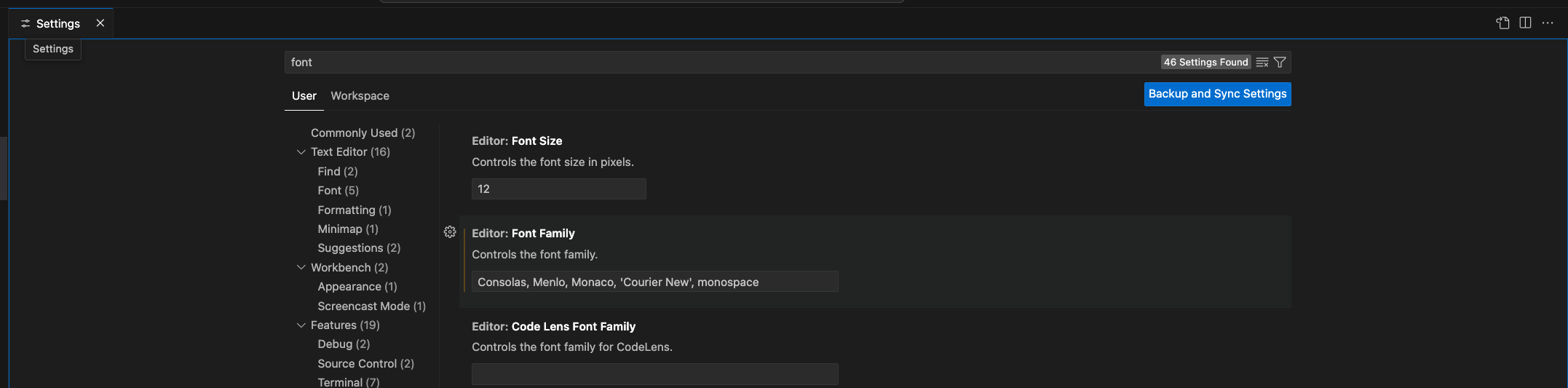
VSCode에서 command + ,(쉼표) 를 눌러서 설정을 열고, font를 검색하면 다음과 같이 폰트 설정 화면이 보여요.


2️⃣ settings.json 직접 수정
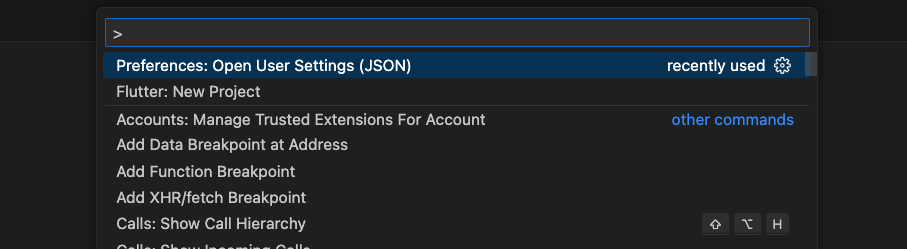
VSCode에서 command + shift + p 를 눌러서 보이는 검색 창에서 "Preferences: Open Settings (JSON)" 검색하면 돼요!



여기까지 설정했다면, VSCode에 해야하는 설정은 완료됐어요! 이제 폰트가 잘 변경됐는지 확인해봐요.
3. 폰트 적용 확인하기
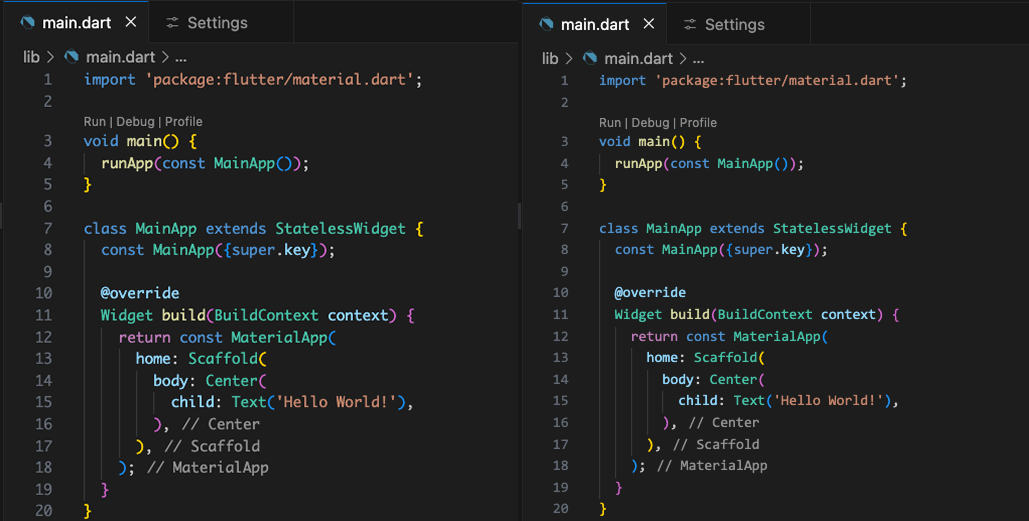
직접 파일을 하나 만들고, 코드를 타이핑을 해서 폰트가 바뀌었는지 확인해보세요.

📢 폰트가 적용 안 된다면?
- 👉 "Monaco", "Courier New", "monospace" 같은 기본 폰트로 대체돼요.
🚨 Consolas 폰트 적용이 안 될 때 해결 방법!
1. Consolas 폰트가 제대로 설치됐는지 확인해 보세요! 맥북에서는 Font Book에서 내가 설치한 폰트가 잘 검색되는지 확인해보세요. 검색이 안된다면 제대로 설치가 안된거에요.

2. VSCode가 폰트를 인식 못하는 경우가 있을 수 있어요. 이때는 VSCode를 완전히 종료 후 다시 실행해주세요. 그래도 안되면 컴퓨터 재
부팅을 해보세요.
3. 1, 2를 해도 다 안되는 경우에는 settings.json에 문법 오류가 있는지 확인해보세요.
3. 다른 좋은 개발용 폰트 추천!
| 폰트 이름 | 특징 |
| Fira Code | 프로그래밍 특수 기호(Ligature) 지원 |
| JetBrains Mono | 가독성이 좋음. JetBrains에서 개발 |
| Source Code Pro | Adboe에서 만든 깔끔한 폰트 |
| Cascadia Code | Microsoft에서 만든 폰트 |
*Cascadia Code는 링크 내에서 github링크에 접속해서 release 버전으로 다운받을 수 있어요.
- 똑같이 컴퓨터에 폰트를 설치한 뒤 "settings.json"에 적용하면 돼요!
마무리하며 : 폰트 하나 바꿨을 뿐인데…?
오늘은 VSCode에서 커스텀 폰트 적용하는 법을 배워봤어요!
폰트 하나 바꿨을 뿐인데 코딩 환경이 훨씬 편해질 거예요! 🎉
혹시 적용하는 데 어려움이 있으면 댓글로 질문 주세요!
그럼, 다들 즐거운 코딩하세요~! 🚀
'Flutter 개발' 카테고리의 다른 글
| Flutter 메신저 업그레이드: 메시지 버블, 시간, 닉네임 추가 방법 (코드 변경점 자세히 설명) (0) | 2025.04.27 |
|---|---|
| Flutter로 Firebase Realtime Database를 활용한 간단한 메신저 앱 만들기 (예제 코드 제공) (0) | 2025.04.27 |
| Flutter 개발자를 위한 필수 VSCode 확장 프로그램 추천! (0) | 2025.03.06 |
| MacBook에 VSCode 설치하는 방법 (0) | 2025.03.02 |
| 개발 IDE 고민 끝! 개발자들이 강추하는 VSCode (0) | 2025.02.25 |