안녕하세요 😊
지난 글에서 Firebase Realtime Database, Firestore, Appwrite, Supabase를 비교하면서" 어떤 서비스를 언제 쓰면 좋은가요?"라는 주제를 쉽게 풀어봤었죠? 그 글을 보고 Firebase를 선택하는 많은 분들이 아래와 같은 질문이 있을 것 같아요.
“Firebase가 좋아 보이긴 하는데… 처음엔 뭘 해야 하나요?”
“앱에 어떻게 등록하는 건지 모르겠어요 😥”
“초보자도 따라할 수 있게 단계별로 설명해주세요!”
그래서 오늘은 아주 기본적인 것부터 함께 시작해보려고 해요. 바로 “Firebase 프로젝트 만들기”와 “Flutter 앱 등록하기” 입니다! 이 단계는 앞으로 Firebase의 어떤 기능(Realtime Database, Firestore, Authentication 등등)을 쓰더라도 꼭! 먼저 해줘야 하는 준비 과정이에요. 지금부터 진짜 처음부터, 아주 쉽게 차근차근 설명드릴게요 😊
컴퓨터나 프로그래밍 잘 몰라도 괜찮아요. 마치 레고 블럭 쌓듯이 따라오시면 됩니다!
📌 왜 Firebase 연결을 먼저 해야 하나요?
앱에서 Firebase의 멋진 기능들을 쓰기 위해선, 먼저 “내 앱은 이런 거예요~” 하고 Firebase에게 소개해야 해요. 이걸 Firebase 프로젝트 생성 + 앱 등록이라고 해요. 예를 들면 이런 느낌이에요:
"안녕하세요, 저는 Flutter로 만든 앱입니다.
Firebase님, 저 좀 기억해 주세요!"
Firebase가 이걸 기억해줘야, 나중에 실시간 데이터 저장도 하고, 로그인도 만들고, 푸시 알림도 보낼 수 있는 거예요 😎 그럼 지금부터 직접 만들어볼까요?

1. 연동 준비 하기 - Firebase 프로젝트 만들기
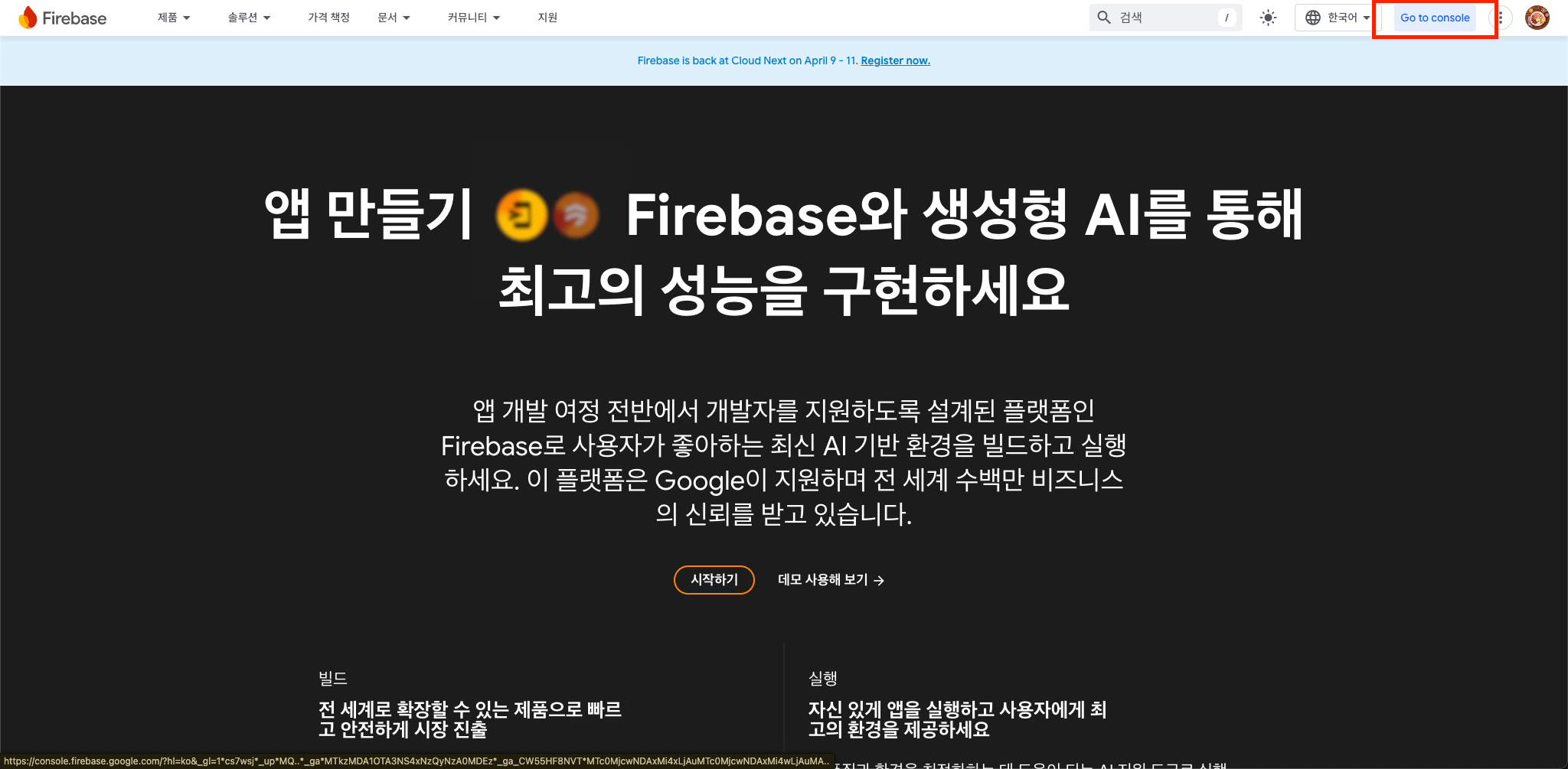
먼저 Firebase 홈페이지에 접속해서 구글 로그인을 하면 다음과 같은 화면이 보여요. "Go to console" 버튼을 눌러주세요.

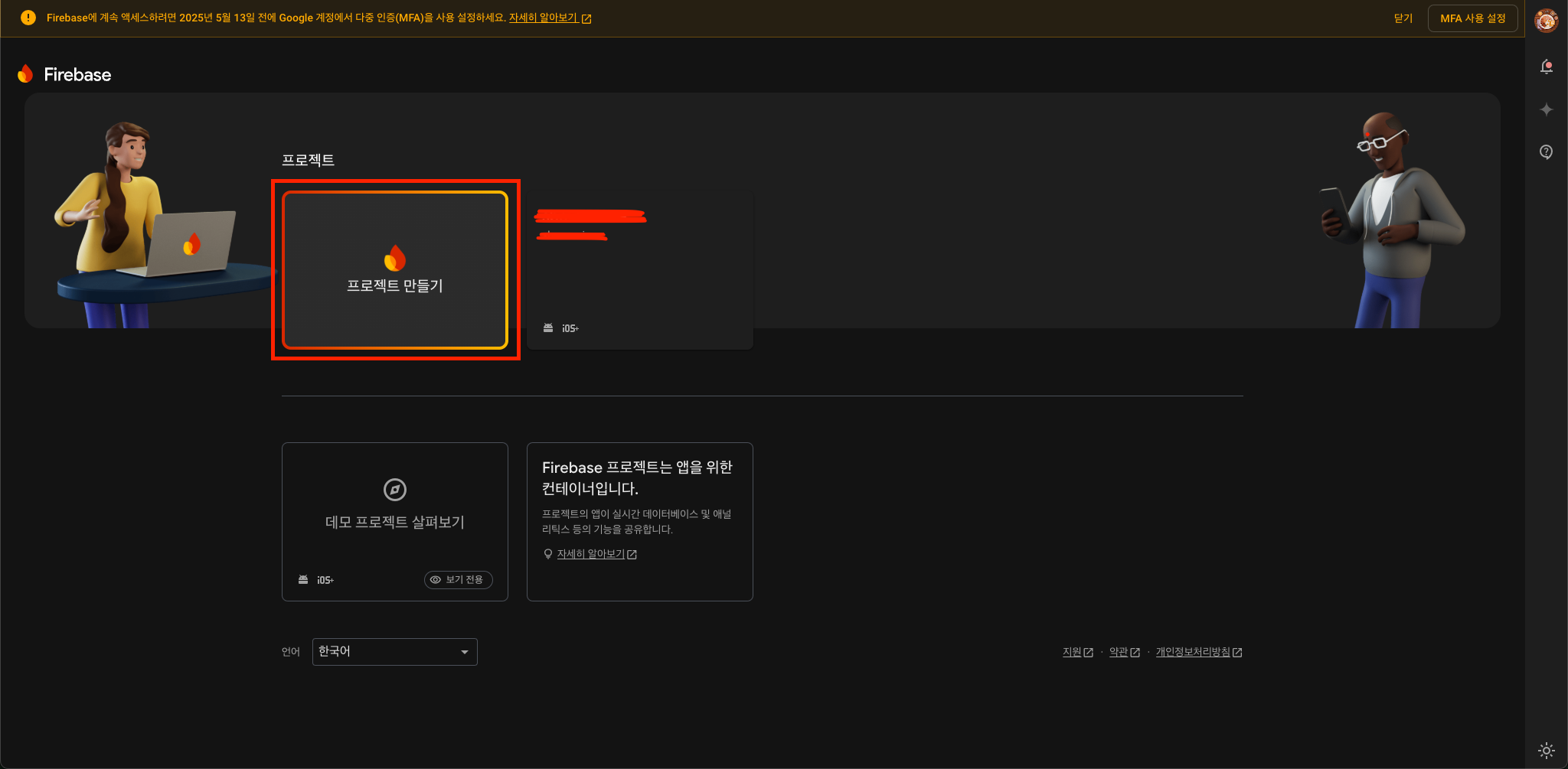
Console에 접속하면 프로젝트 목록이 보여요. "프로젝트 만들기" 버튼으로 새 프로젝트를 만들어볼까요?

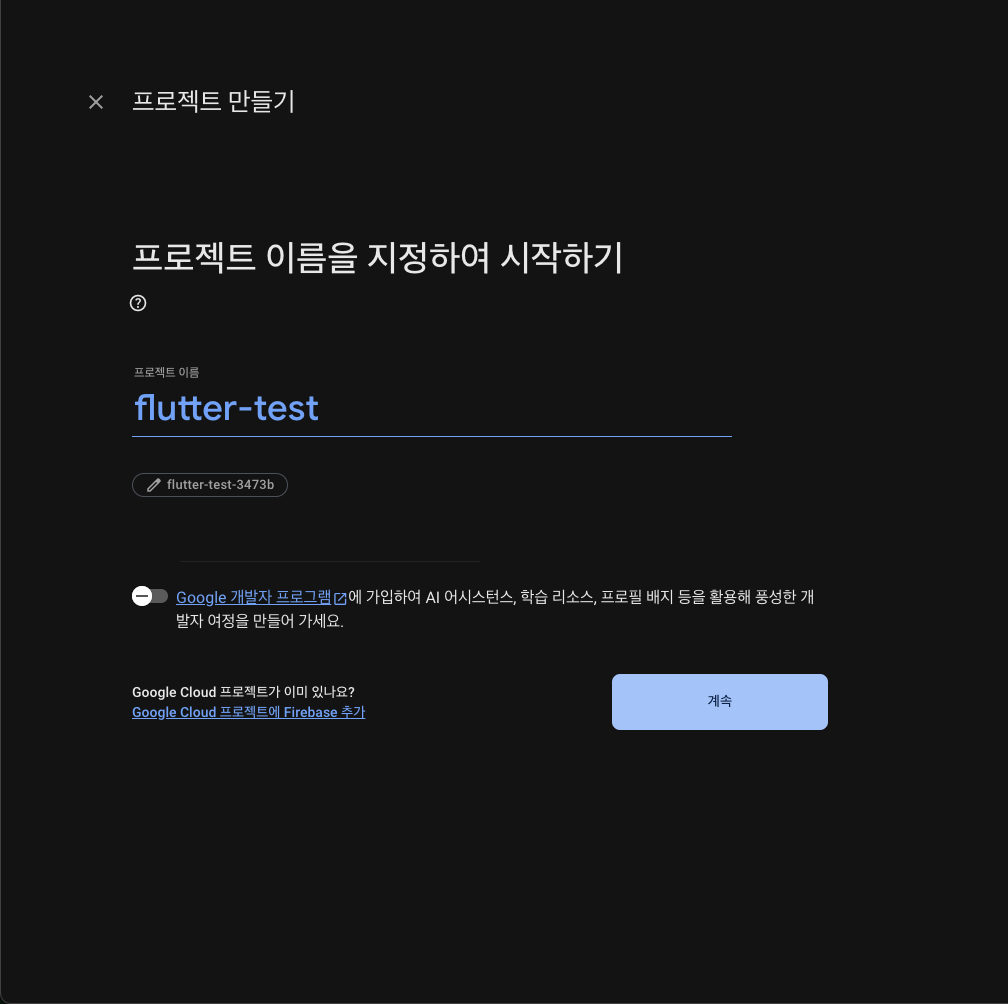
"프로젝트 만들기"를 누르면 프로젝트 이름을 입력하고 Gemini 사용 설정 여부, Google Analytics 사용 여부를 결정하면 새로운 프로젝트가 만들어져요. 저는 프로젝트 이름을 flutter-test로 설정하고 Gemini와 Google Analytics는 사용하지 않도록 설정했어요. 모두 입력한 뒤에 조금 기다리면 프로젝트 생성이 완료돼요.


2. Firebase 프로젝트에 Flutter 앱 추가하기
이제 새로 생성된 프로젝트에 Flutter 앱을 추가해볼게요. 내고 싶은 앱 종류에 따라서 Android와 iOS를 따로 생성할 수도 있지만 각각 프로젝트에 세팅해주는 작업을 Android, iOS 각각 진행하기 번거롭기 때문에 무조건 Flutter 앱으로 추가할게요.
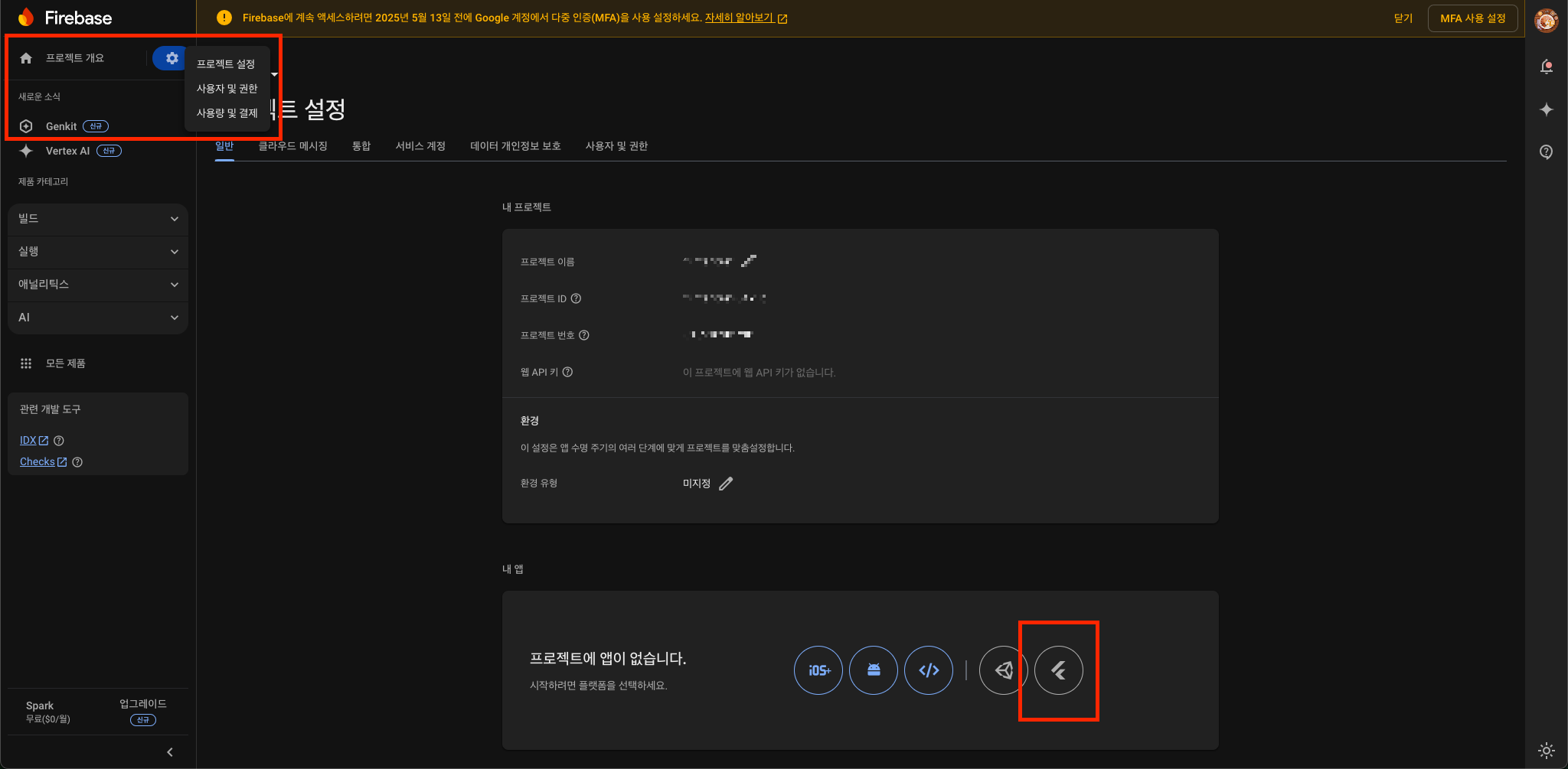
먼저 좌측 상단에 "프로젝트 개요"의 설정⚙️ 아이콘을 클릭하고, "프로젝트 설정" 버튼을 누르면 다음과 같은 화면이 나와요. 아직 아무 앱도 생성한 적이 없으면 "프로젝트에 앱이 없습니다" 안내 문구가 나올거에요. 그 중에서 Flutter 아이콘을 눌러서 Flutter 앱을 추가⚠️해볼게요.

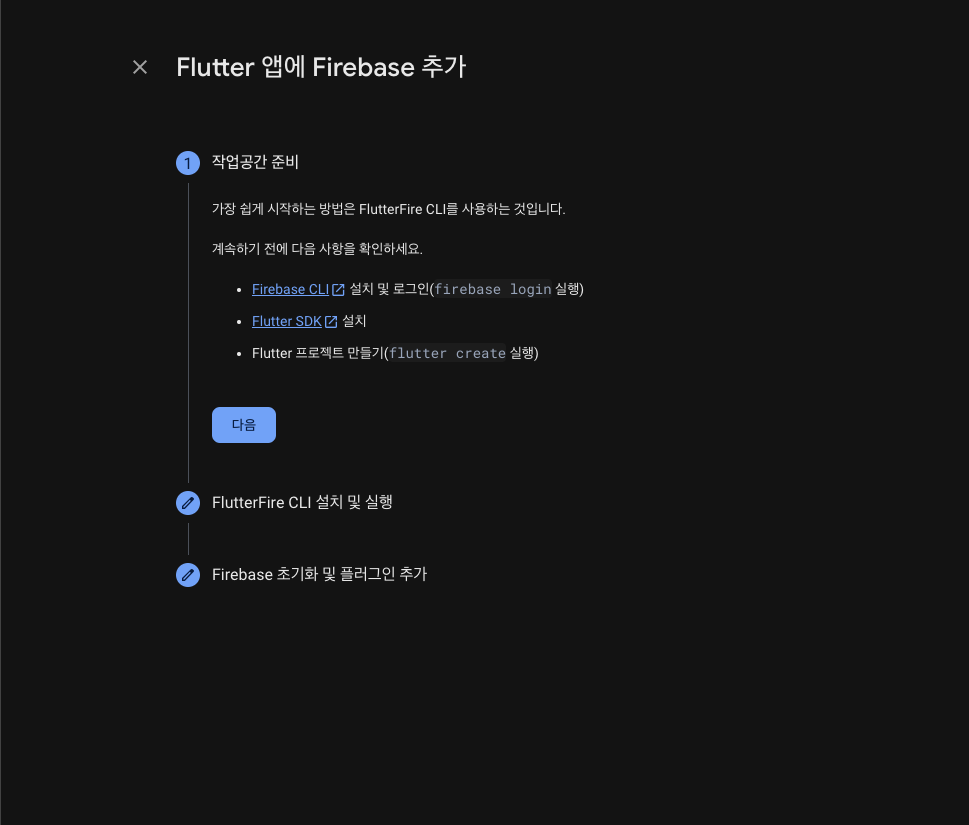
친절하게 어떻게 설치해야하는 지 1, 2, 3 스텝으로 나눠서 설명이 되어있는데 따라서 설치해볼게요!
작업 공간 준비
[작업 공간 준비. 1] 일단 첫번째 "작업공간 준비" 단계에서는 Firebase CLI를 설치하고, firebase login 명령어를 실행해야하네요. firebase CLI 설치 페이지를 참고해서 사용하는 OS에 맞는 Firebase CLI를 설치해주세요. 설치가 정상적으로 되었다면 firebase 명령어를 실행할 수 있어요.

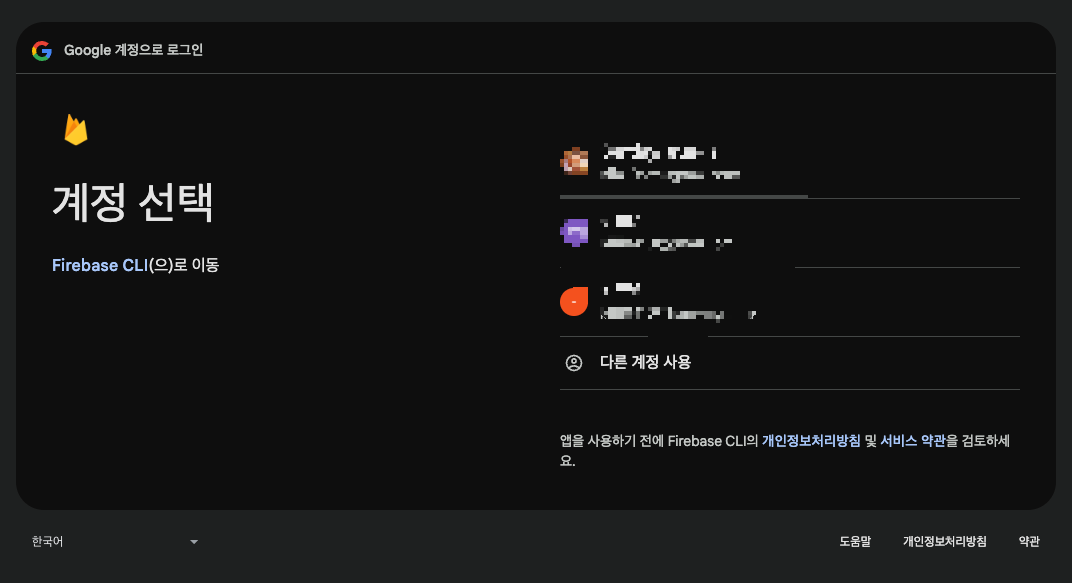
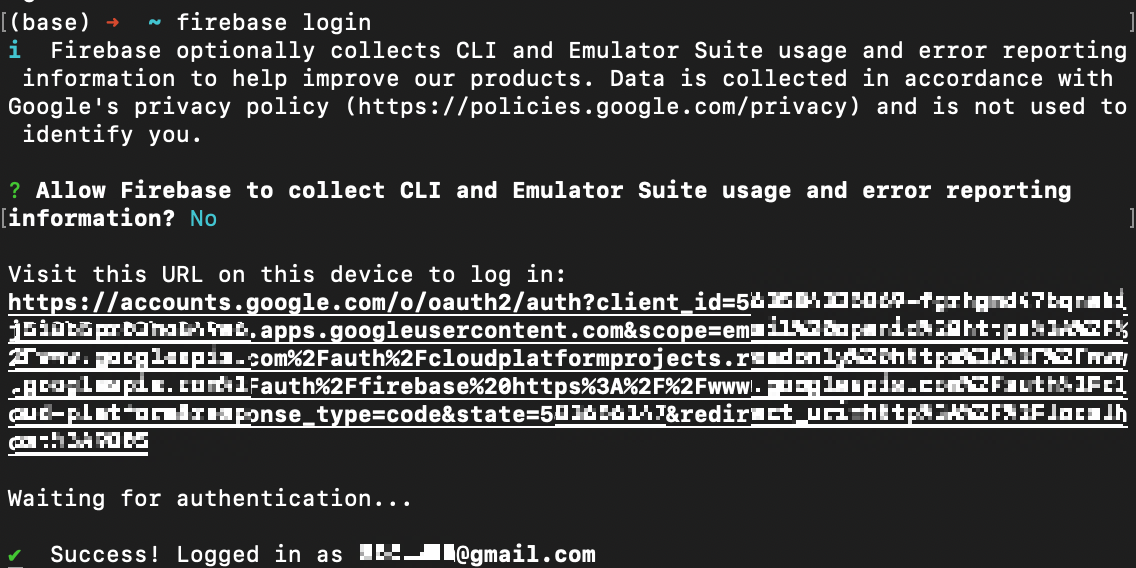
[작업 공간 준비. 2] 터미널을 실행해서 (mac에서는 command + space bar) firebase login 명령어를 입력하면 이제 콘솔에서 firebase 계정에 로그인 할 수 있어요. 명령어를 입력하고 나오는대로 진행하다보면, 브라우저에서 구글 계정을 선택하고 권한 설정을 하면 아래처럼 로그인을 완료할 수 있어요. "Success! Logged in as ****@gmail.com"


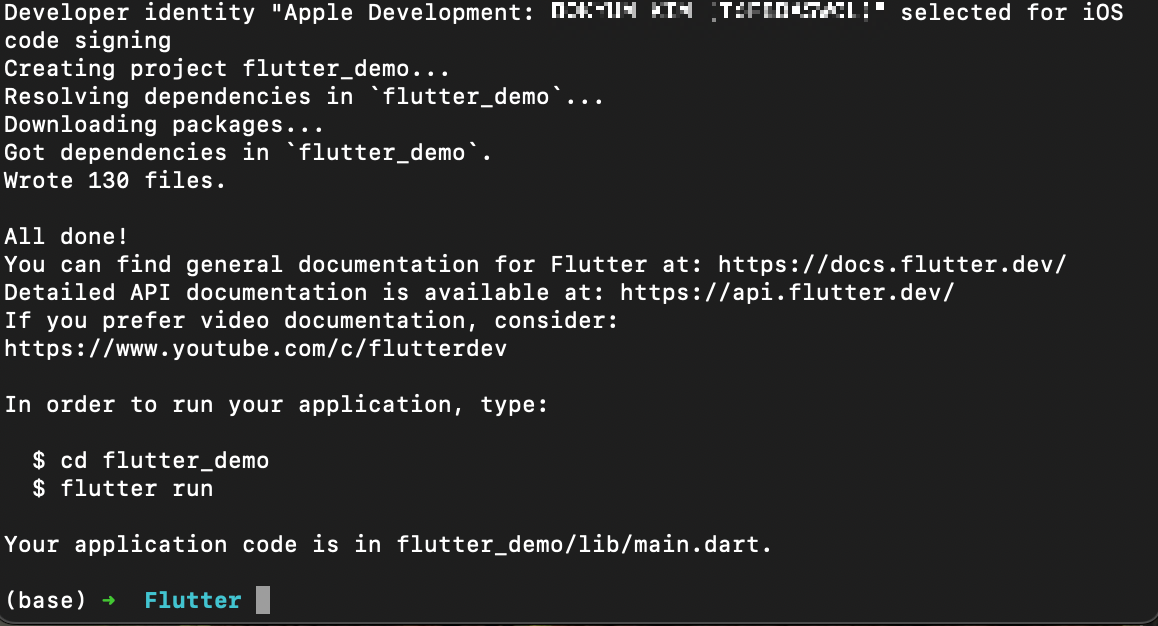
[작업 공간 준비. 3] Flutter SDK를 설치하고, 새로운 Flutter 앱을 만들면 일단 "작업공간 준비" 과정이 완료됐어요. 혹시 Flutter를 설치하는 방법에 대해서 궁금하다면 이 포스트를 참고해서 설치해주세요. 이렇게 만든 앱을 이제 Firebase에 연결할 거에요.
저는 flutter_demo라는 프로젝트를 만들어줬어요.

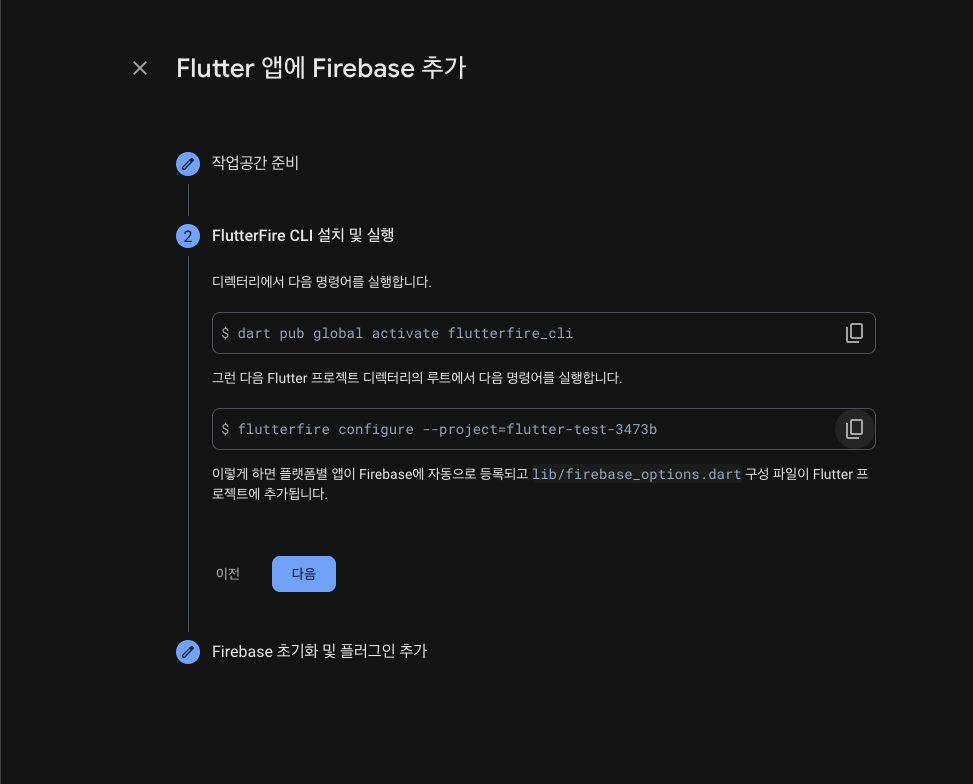
FlutterFire CLI 설치 및 실행
이제는 두번째 스텝인 FlutterFire CLI 설치 및 실행을 해볼게요. 간단하게, 생성한 Flutter 프로젝트 폴더에서 아래 명령어 2개를 실행해주면, 프로젝트를 쉽게 Firebase console에 등록할 수 있어요. 거의 다 왔으니 조금만 참으세요!

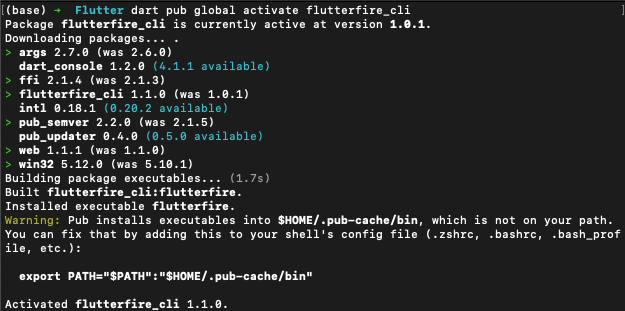
[FlutterFire CLI 설치 및 진행. 1]
먼저 첫번째 명령어를 실행해서, flutterfire_cli를 활성화해줘야 해요. 저처럼 Warning이 나오는 경우에는 "export PATH=..." 부분도 복사해서 실행을 해주셔야 다음 스텝이 진행되니깐 주의해주세요.

[FlutterFire CLI 설치 및 진행. 2]
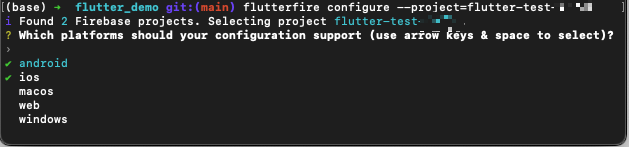
이제는 활성화한 flutterfire_cli를 통해서 진짜 flutter project와 Firebase console을 연결해볼게요. 그 다음 명령어를 실행하고 원하는 옵션을 잘 골라주기만 하면 끝이에요. 혹시 진행이 잘 안되시는 경우에는 "작업공간 준비" 단계에서 다른 계정으로 로그인 하거나, 생성한 프로젝트 폴더에서 명령어를 실행 안하셨을 확률이 높아요. 다시 잘 확인해서 진행해주세요.
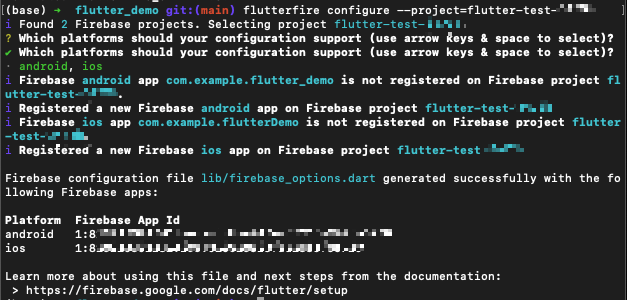
명령어를 입력해서, 내 Firebase 계정에 있는 프로젝트들 중에서 --project= 옵션에 입력한 프로젝트에 방금 생성한 flutter project를 연동해서 앱으로 만들 수 있는 개념이라고 생각하면 돼요. 명령어를 실행하면 아래 5가지 os에 모두 체크되어 있는데, 화살표 버튼과 스페이스를 눌러서 원하는 os만 선택해서 Firebase에 Flutter앱을 생성하면 돼요. 보통 android와 ios만 골라서 진행하시면 될거에요.


원하는 os를 선택해서 진행하면, flutterfire_cli가 자동으로 android/ios 앱이 이미 Firebase console에 등록되어 있는지 확인하고 없으면 새로운 앱을 자동으로 만들어서 연동해주는 거에요. 바로 위 이미지를 확인해봐도, *** is not registered on Firebase project 라는 메세지와 함께 새로운 앱이 만들어지는 것을 볼 수 있어요.
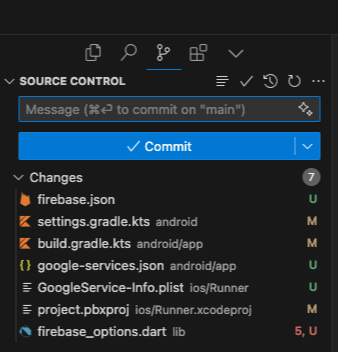
git을 통해서 봐도 자동으로 여러가지 파일들이 생성되고 수정된 것을 알 수 있어요. android와 ios앱을 각각 생성해서 등록하려면 아래 파일들을 직접 만들거나 Firebase console에서 다운 받아서 맞는 위치에 세팅을 해줘야해요. 그래서 한 번에 생성하는 편이 더 안정적이고 빠르게 모든 설정을 할 수 있으니, 맨 처음에 Flutter 앱 생성 버튼을 눌러서 진행해주세요!! ⚠️

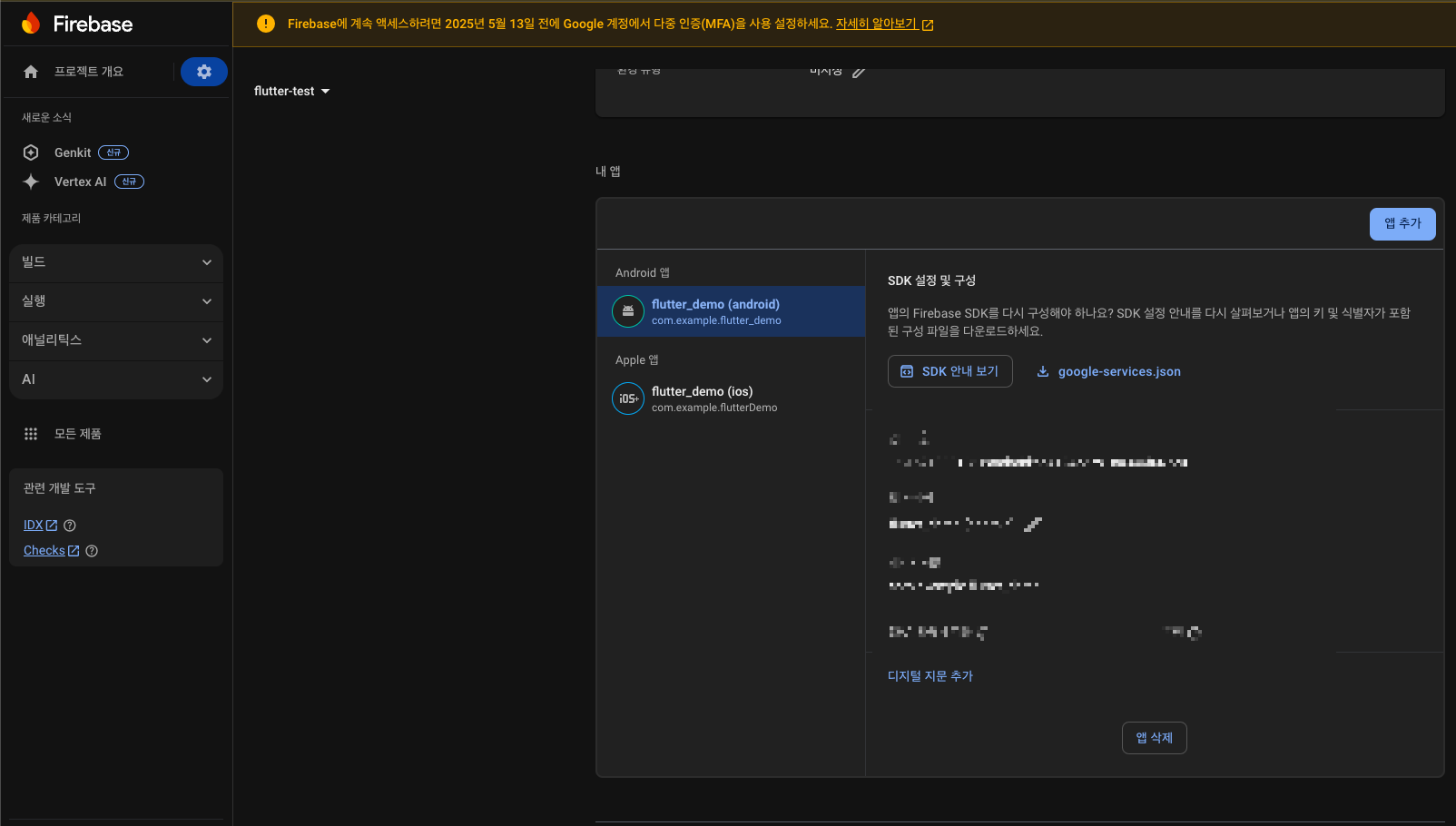
Firebase 콘솔에 접속하면 아까는 아무 앱도 생성되지 않아서 "프로젝트에 앱이 없습니다" 라고 나와있던 부분에 제가 위에서 선택한 앱들이 (ios, android 앱)이 생성된 것을 볼 수 있을 거에요.

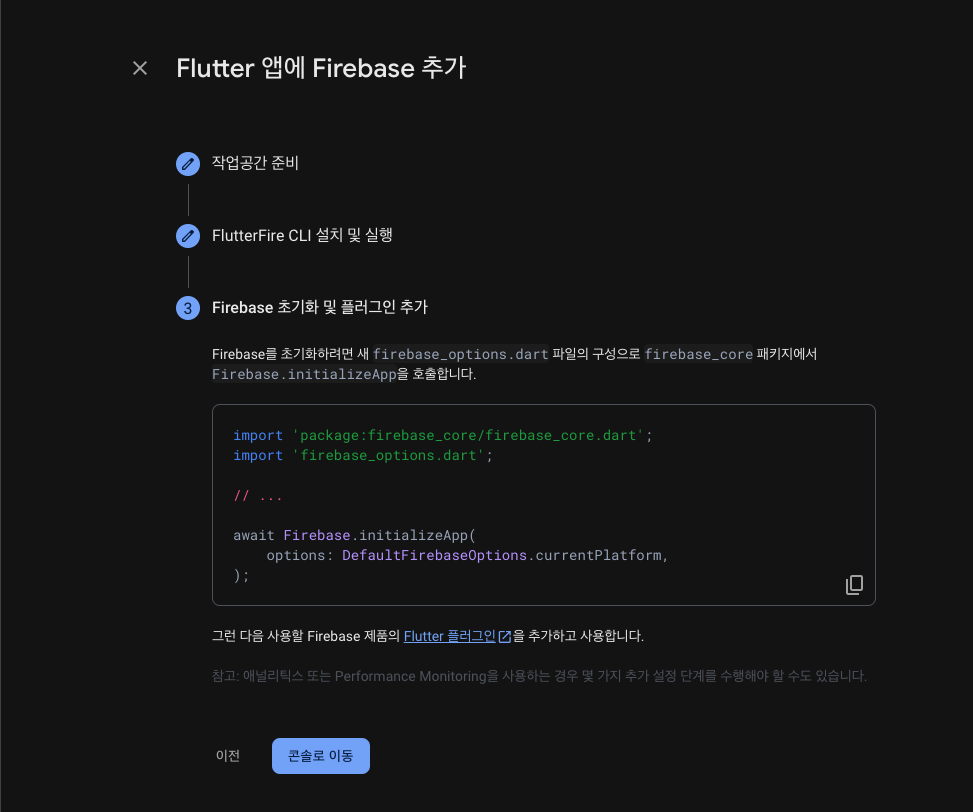
Firebase 초기화 및 플러그인 추가
2번까지 진행하면 일단 콘솔과의 연동은 모두 완료된 것이랍니다! 이제는 Flutter 앱의 main.dart 같은 파일에서 Firebase.initializeApp을 실행해주면 실제로 사용할 준비가 모두 끝납니다. 🧑💻

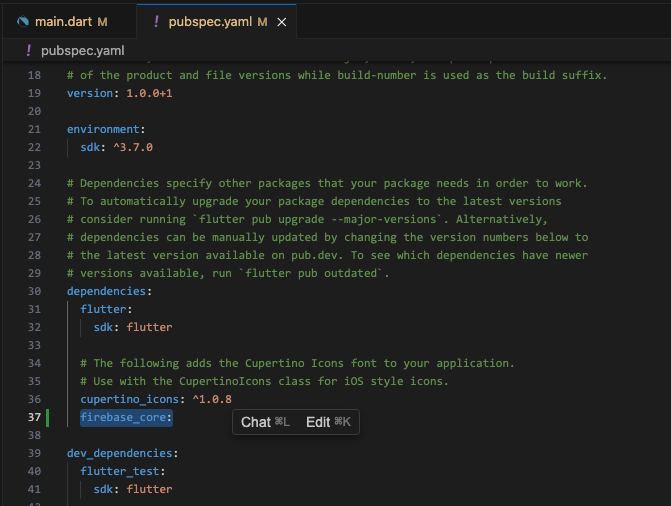
[Firebase 초기화 및 플러그인 추가. 1] 먼저, pubspec.yaml 파일을 열어서, firebase_core 플러그인을 추가해야 해요. firebase_core 라고 입력한 뒤에 저장하면 자동으로 firebase_core라는 플러그인이 flutter 앱에 설치되서 사용할 수 있게 돼요.

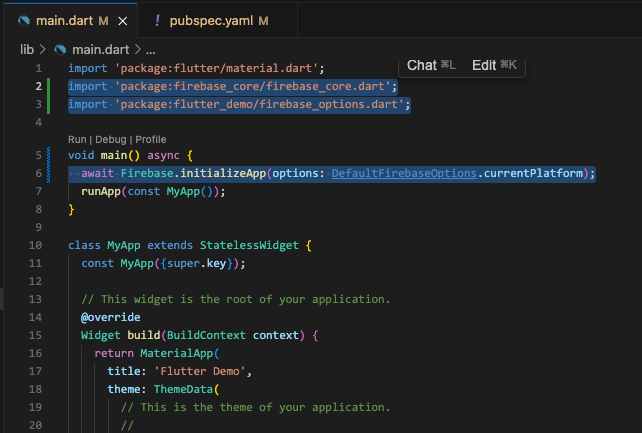
[Firebase 초기화 및 플러그인 추가. 2] main.dart 파일을 수정해서 initializeApp을 실행해주면 모든 작업이 완료돼요. main 함수를 async 함수로 변경하고, Firebase를 초기화하는 코드를 추가하면 끝!

마무리하며 – 이제 Firebase 기능을 하나씩 써볼 준비가 되었어요!
여기까지 따라오시느라 정말 수고 많으셨어요 😊
처음에는 프로젝트를 만들고, 앱을 등록하고, 뭔가 복잡해 보였을 수도 있지만 이 과정은 Firebase의 다양한 기능을 쓰기 위한 첫 번째 관문이에요. 이제부터 본격적으로 Firebase 기능들을 사용할 수 있는 준비가 완료된 것이죠! 🙌 앞으로 우리가 할 일은 아주 재미있고 흥미로운 단계들입니다.
- 실시간으로 데이터를 저장하고 읽는 방법 (Firebase Realtime Database)
- 더 구조적으로 데이터를 관리하는 방법 (Cloud Firestore)
- 나중에는 회원가입과 로그인 기능, 푸시 알림, 파일 저장소 같은 기능도 사용할 수 있어요.
하지만 한 번에 다 하지 않아도 괜찮아요. 다음 포스트에서는 Firebase의 각각의 플러그인들을 사용하는 방법에 대해서 자세히 알아볼게요.
- “Firebase Realtime Database에 데이터를 저장하고 불러오는 방법”
- “Cloud Firestore를 이용해 데이터를 구조적으로 다루는 방법”
혹시 궁금한 점이 있다면 댓글로 언제든지 남겨주세요. 초보자분들 눈높이에 맞춰, 더 쉽게 풀어드릴게요 😊
'1인 개발' 카테고리의 다른 글
| Firebase Realtime Database 데이터 설계하는 법 – 처음부터 깔끔하게! (0) | 2025.03.30 |
|---|---|
| Flutter + Firebase Realtime Database 심화 CRUD 완전 분석! (0) | 2025.03.30 |
| Flutter에서 Firebase Realtime Database로 CRUD 하기! (1) | 2025.03.23 |
| 혼자 앱 만들 때 딱! 클라우드 DB 완벽 비교 (Firebase, Supabase, PocketBase 등) (0) | 2025.03.16 |
| 앱 개발 혼자 할 때 꼭 알아야 할 클라우드 데이터베이스 (0) | 2025.03.16 |